2021.10.18
Webクリップの作り方と各設定値を徹底解説 [前編] -Webクリップとは何か(2)-
以前の投稿でWebクリップの概要を紹介しました。
本稿ではWebクリップの作成方法と、Webクリップの設定値について紹介します。本稿を読めばWebクリップの設定項目が何を意味するか全て理解でき、Webクリップを最大限に活用できるようになります。 (長くなったので2部構成にしました。後編はこちら)
Webクリップの作り方
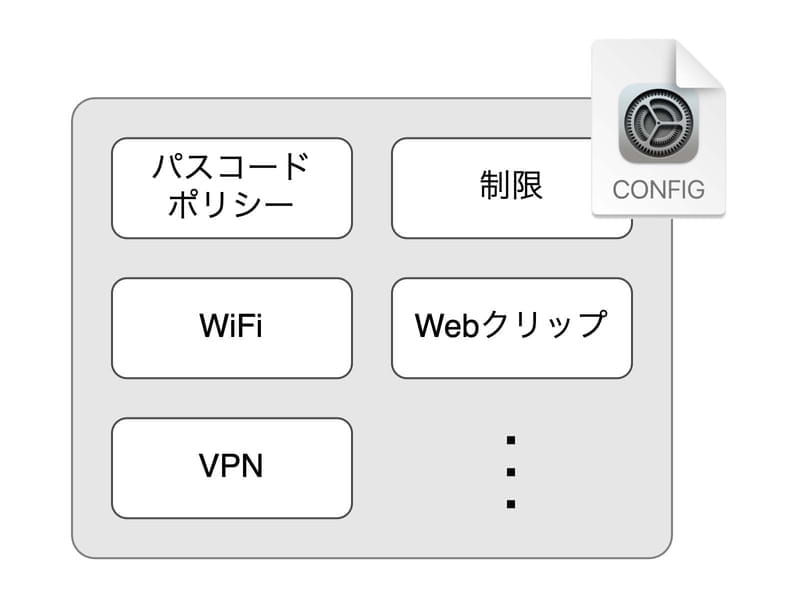
Webクリップは構成プロファイルに含めることのできる情報の一つですので、Webクリップを作るとはつまり構成プロファイルを作ることと同義です。

(Webクリップは構成プロファイルに含められる一要素に過ぎない)
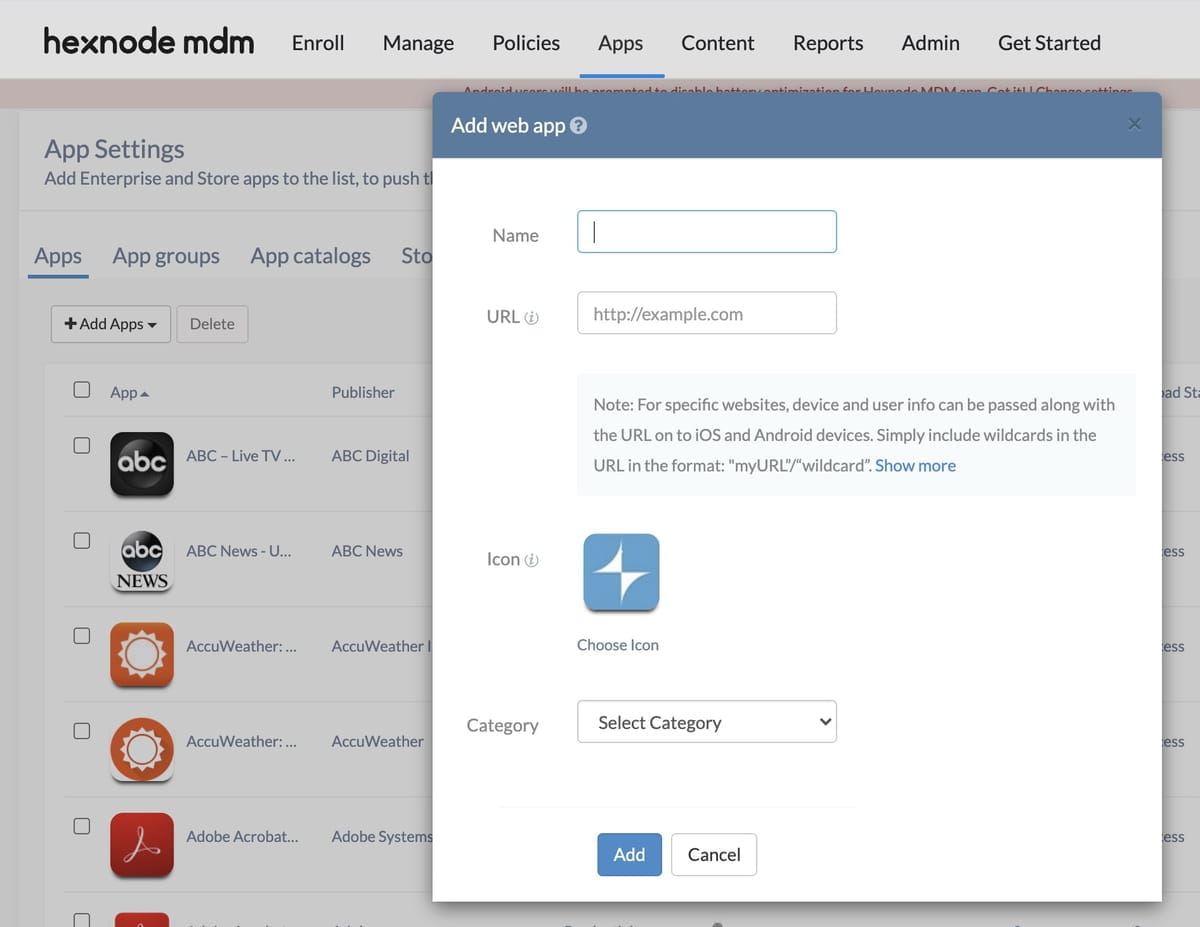
基本的に Apple Configurator2 の専用エディタで作成することをおすすめします。MDMサービスでもWebクリップは作成できますが、新しい設定項目に対応していない場合もありWebクリップの機能を最大限に活用できないからです。

(URLとアイコン以外ほとんど何も設定できない hexnode mdm の画面。WebClipを重視していないのが分かる)
では、早速 Apple Configurator2 を使って構成プロファイルを作っていきましょう。
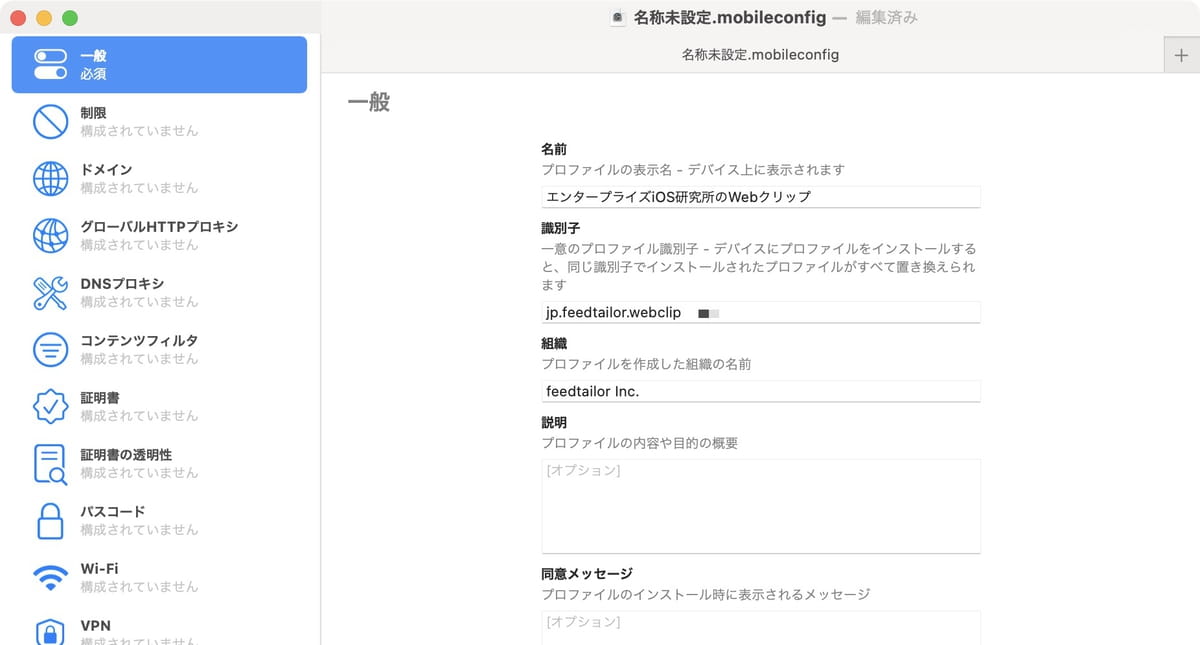
まずメニューから新規作成を選びます。下図のように構成プロファイルエディタが表示されますので、最初に「一般」の各項目を入力しましょう。

(Webクリップのみを含む構成プロファルとして作成する。名称で明示しておくと管理し易くなる)
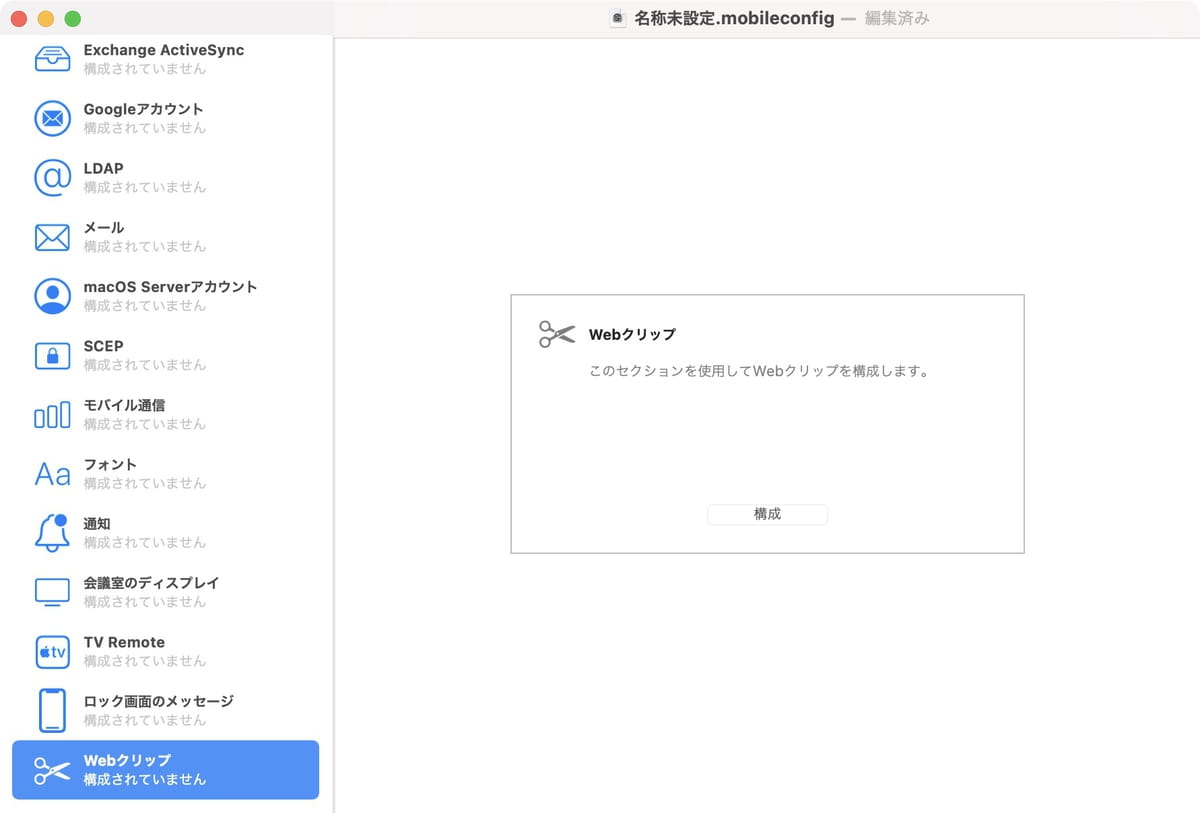
一般の項目が設定できたら、画面左側のカテゴリ一覧から「Webクリップ」を選びます。

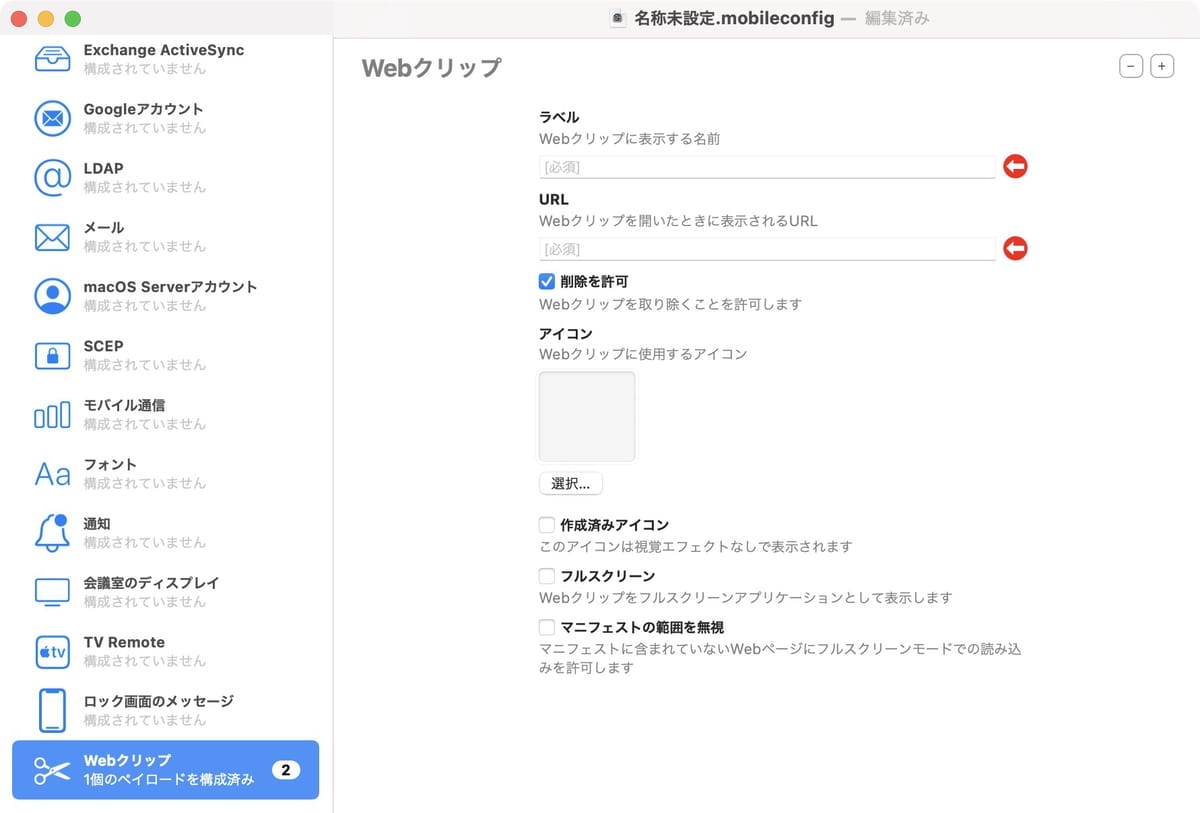
次に「構成」ボタンをクリックすると、下図のようなWebクリップの詳細入力画面が現れます。

(赤色マークは必須項目)
ここにWebクリップの設定値を入力していきます。1つの構成プロファイルに複数のWebクリップを含めることもできますので、必要な数だけ右上の+ボタンをクリックして追加して下さい。
それでは以下、Webクリップの各設定を順に見ていきましょう。2021年時点で8項目あります。Apple Configurator2のUIでは7項目しかありませんが、1つ足りない理由は後述します。(長くなったので後半4つは後編で解説しています)
1. ラベル
Webクリップがインストールされた時にHOME画面に表示される名称です。

ネイティブアプリでいうところのアプリ名に相当しますので、ラベルの文字列長には注意が必要です。ラベル長を変えて複数のWebクリップを作成してみた下図を見て下さい。

(左から順番にラベル長が全角6,7,8文字。一番右は半角カタカナで16文字)
上図から分かる通り、ラベル長は全角6,7文字を目安にするのが良いでしょう(1つ目2つ目のアイコン)。長過ぎると3つ目のアイコンのように末尾が…となってしまいます。
末尾…の回避策として半角カタカナも使えますが、いっきに昭和感が漂ってダサくなりますのでやめましょう。HOME画面に半角カタカナを表示するなど、iOSへの冒涜です。
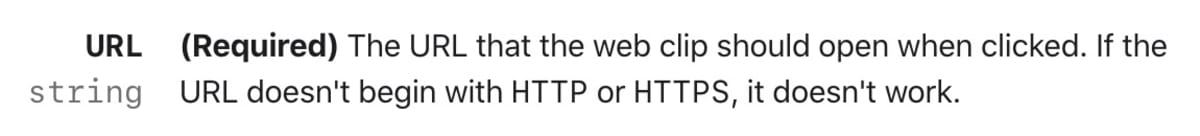
2. URL
Webクリップをタップした時に表示するURLを入力します。

AppleのドキュメントではURLには http:// か https:// を指定するよう明記されています。

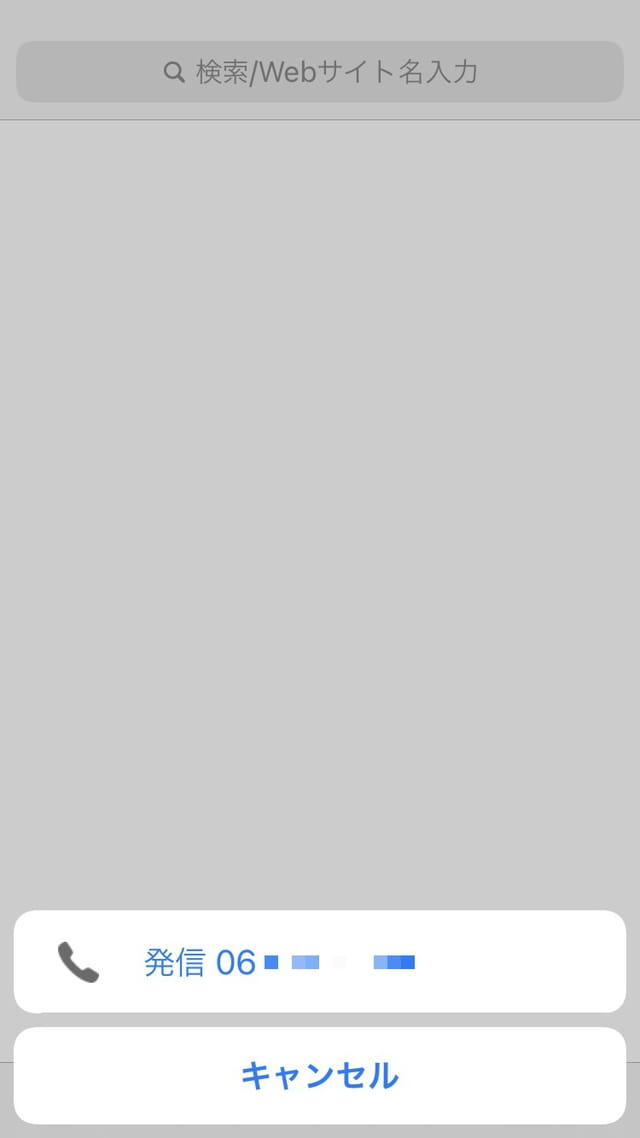
が、Appleの別のドキュメントには tel:// や mail: など一般表記と異なる表記(URL scheme と言います)も入力できるとあります。

(tel://06〜 というURLを指定したWebクリップをタップした直後の画面。続けて発信タップで指定番号に電話がかかる)
Appleの公式ドキュメントの記述に若干ブレがあるのが気にはなりますが、便利は便利ですので活用すると良いでしょう。
また、example:// のように他アプリを呼び出す URL Scheme も指定できます。が、iOS9から推奨されている Universal Links を使うほうがユーザ体験としては優れています。どんな URL Scheme が使えるか、Universal Links に対応しているかどうか、等はアプリ開発元に確認してみて下さい。
3. 削除を許可
このチェックをONにすると、Webクリップは削除できなくなります。

以下はHOME画面を編集しようとしている様子です。チェックON/OFFの違いが分かるでしょうか。

(HOME画面を編集しようとしても、削除許可チェックがOFFだと – マークが現れない)
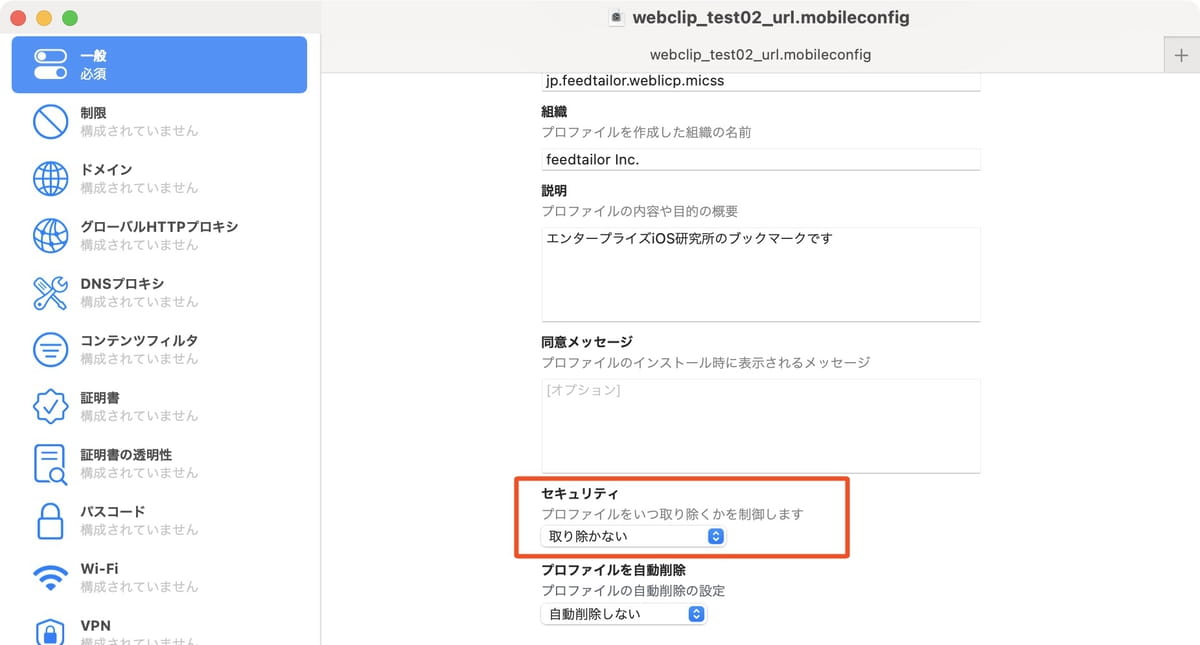
Webクリップを削除されたくない場合は、このチェックをOFFにすると良いです。ただ、構成プロファイルそのものを削除されると根こそぎ消えますので注意が必要です。それも制限したい場合は、「一般」の設定で以下のように構成プロファイルの削除制限をかけて下さい。

(管理者以外は構成プロファイルを削除できなくなる。つまり従業員はWebクリップを消せなくなる)
4. アイコン
HOME画面に表示するアイコン画像ファイルを指定します。
![]()
画面上のアイコン枠にFinderから画像ファイルをドラッグ&ドロップしてもokです。
Webクリップでは、ネイティブアプリと違って大きな解像度のアイコン画像を必要としません。以下の解像度以上の画像を用意すれば十分です。
| 対象 | 解像度(px x px) |
|---|---|
| iPhone | 114 x 114 |
| iPad | 144 x 144 |
ただ、大きければ良いというわけではなく、Appleは 400 x 400 以下で1MB未満 にすることを推奨しています。対応画像フォーマットは PNG, JPEG, GIF の3種類。アニメーションGIFにしてもアニメーションはしません。また、PNG形式の透明ピクセル指定は評価されず自動で白色ピクセルに置き換わります。
なお、アイコン画像が指定されていない場合は下図のようなアイコンになります。
![]()
ここまでWebクリップの作り方と、その設定項目8つのうち4つを紹介してきました。だいぶ長くなってきましたので残り4つは後編で解説します。